jul. 2014
Design et Fiction. Fiction et Design.
Avec le cinéma et la télévision, la fiction est maintenant entrée dans notre imaginaire commun, voire quotidien. En dévoilant des futurs d’anticipation, des passés revisités, des présents alternatifs, tantôt utopiques tantôt dystopiques, en proposant une médecine réparatrice confortant le rêve d’invincibilité voire d’immortalité, en laissant imaginer des guerres intergalactiques entre cyborgs, robots et extraterrestres aux technologies avancées, et au travers de bien d’autres situations encore, les films de science-fiction offrent à notre réflexion et notre imagination un univers qui n’est pas le nôtre mais qui préfigure, de manière souvent réaliste et paroxysmique à la fois, les mutations du monde – ce même monde qui se nourrit de la fiction pour avancer.
En effet, au milieu de ces mutations se trouvent les relations que l’Homme entretient avec les évolutions technologiques, quasi-systématiquement accompagnées et guidées par des interfaces, et par extension ce qu’on appelera le design IHM (pour Interactions Homme - Machine) ou plus précisément encore le design d’interface. À ce titre, il est intéressant d’observer comment fiction (compris ici de manière volontairement réductrice comme films de science fiction) et design (désignant ici de manière simplifiée la conception d’interfaces) font à peu près la même chose : ils répondent à des besoins, des usages, des comportements, des futurs possibles. Ils anticipent.
On pourra objecter évidemment que design et fiction n’ont pas la même portée : le premier vise l’utilisabilité et le pratique, le second vise la crédibilité et le divertissement. Mais pour autant, ils se nourrissent l’un de l’autre dans des démarches qui comptent beaucoup de similarités : ils explorent les possibles et créent des “expériences”.
Design et Fiction. Fiction et Design. Difficile de faire court sur un tel sujet. Nathan Shedroff et Christopher Noessel l’ont bien compris, et lui ont d’ailleurs consacré en 2012 un vaste essai, enrichi d’un site web entièrement consacré aux nombreuses études de cas, qui a pu inspirer cette réflexion et dont une part des exemples de cet article sont inspirés.
L‘“expérience”, entre design et fiction
La première surprise lorsque l’on parle des relations entre la fiction et le design, au sens où nous avons pu les définir, c’est qu’ils désignent des mondes qui semblent de prime abord complètement distincts. Sans entrer dans une longue querelle sur les définitions de ces deux notions, on pourra comprendre qu’en surface, fiction et design semblent appartenir à des plans aussi différents que l’irréel et le réel.
Le premier renvoie au développement de l’imaginaire et à l’irréel, que l’on retrouve dans tous les médias où des procédés narratifs sont à l’oeuvre, dans le Cinéma donc, mais également la Littérature ou le Théâtre. Le second s’enracine au contraire dans le réel : il apporte des solutions à des problèmes concrets, aussi bien économiques que sociaux ou environnementaux. Le designer américain Victor Papanek va même jusqu’à dire que l’Homme se construit par le design :
”the designer must be conscious of his social and moral responsibility. For design is the most powerful tool yet given man with which to shape his products, his environments, and, by extension, himself.”
“Snake Oil and Thalidomide”, Design for the Real World: Human Ecology and Social Change (1971)
Parce qu’il s’enracine dans un environnement concret donné, concerne des acteurs et façonne des matériaux (ou des informations), le design s’inscrit systématiquement dans une triade comprenant :
- la prise en compte d’utilisateurs précis, - la prise en compte de contenus à façonner,- et enfin la prise en compte de contextes d’usage très particuliers. Ces trois piliers sont les points centraux du design, c’est-à-dire que leur prise en considération attentive permet de façonner une expérience utilisateur (UX) particulière et adéquate au produit designé. On parlera notamment d’UX design.

On le comprendra aisément, le point essentiel du design d’interface réside également dans cette idée d’expérience utilisateur, la valorisation d’une expérience précise que le designer cherche à atteindre. Or, l’expérience se raconte, elle se narre comme une fiction : c’est de l’émotion, du vécu. C’est pourquoi les UX designers, c’est-à-dire les designers qui se concentrent sur cette idée d‘“expérience”, utilisent d’ores-et-déjà des outils fictionnels (on optera d’ailleurs pour l’adjectif “fictionnel” qui signifie “basé sur la fiction” plutôt que “fictif” qui désigne surtout quelque chose qui n’est pas réel, perdant par là l’enracinement que la fiction pourrait avoir dans le réel).
Les outils fictionnels du design
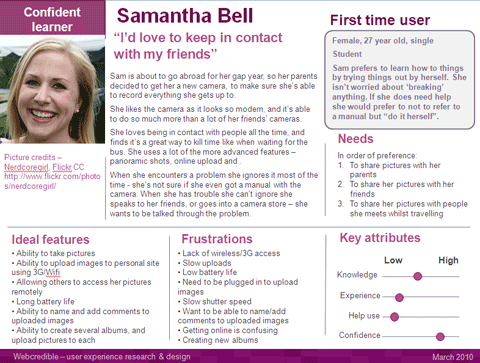
Un premier exemple de ces outils fictionnels est le persona. C’est un des livrables emblématiques de l’UX design.
Pour le définir rapidement, je dirai que c’est un outil conçu autour de deux mouvements. Le premier est l’analyse, la compréhension et la construction d’archétypes et de profils utilisateurs. C’est donc un mouvement de synthétisation : on réunit les éléments et critères caractérisant des publics. Le second mouvement est quasiment inverse : il s’agit d’un processus de personnification où certains de ces critères vont être incarnés dans des personnages qui, bien que fictionnels, vont être représentatifs des utilisateurs.
 Exemple de persona. Si celui-ci est très visuel, il n’existe en revanche aucune règle du “persona parfait”. Tout dépend des besoins du projet et de l’affinité de l’équipe avec cet outil. Source : http://www.webcredible.co.uk/i/persona.gif
Exemple de persona. Si celui-ci est très visuel, il n’existe en revanche aucune règle du “persona parfait”. Tout dépend des besoins du projet et de l’affinité de l’équipe avec cet outil. Source : http://www.webcredible.co.uk/i/persona.gif
Les personas sont donc synthèse et personnification à la fois, archétype et singularité, et sont un outil permettant de représenter et mieux utiliser les résultats de la phase de découverte et d’analyse des utilisateurs. Ils facilitent le travail de compréhension et d’empathie en mettant des noms, des visages, une identité sur la notion abstraite d‘“utilisateurs”. L’équipe travaillant avec des personas ne parlera plus “des utilisateurs”, mais de Daniel, Céline, Marc et Karima.

Tel le personnage d’un film de science-fiction, le persona se voit attribuer une identité, des caractéristiques illustrant les profils utilisateurs, un état civil, des sentiments, des comportements particuliers, ainsi que des motivations, des besoins, des attentes, des capacités… Ici la fiction est utilisée pour aller au-delà de la notion d’utilisateur, dangereuse du fait de son homogénéité relative et trompeuse. La fiction redonne de la complexité propre à l’humain, elle redonne de l’aspérité. La fiction permet au designer d’être beaucoup plus proche de la réalité et de se concentrer sur des utilisateurs réels et non des utilisateurs fantasmés.
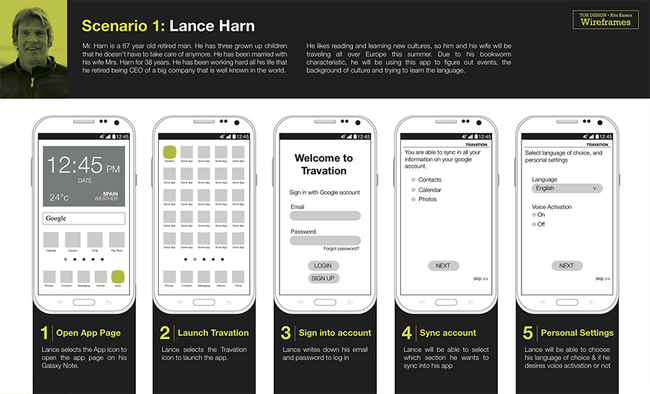
Un deuxième exemple d’outils fictionnels est le scénario, avec lequel il s’agit clairement de raconter une histoire autour du produit. Il enracine le travail du designer dans des contextes qui sont, bien que fictionnels, concrets.
Les scénarios sont des moyens naturels de communiquer : on raconte tous des histoires car le procédé favorise la compréhension, l’imagination, mais également l’engagement et l’attention. À ce titre, les scénarios sont utilisés pour de nombreux objectifs et sous de nombreuses formes dans le processus d’UX design : ils peuvent être des scénarios d’usage ou des scénarios autour de personas pour préciser leur personnalité et leurs comportements, ils peuvent prendre la forme d’un storyboard, d’une narration, d’une schématisation, d’une vidéo, ils peuvent également avoir plusieurs visées comme de décrire un contexte d’usage, une situation, un problème concret, illustrer et partager un concept ou une idée, ou même tester des fonctionnalités au travers d’une histoire afin d’en juger la pertinence. Bref, quelque soit la forme ou la portée, le scénario est essentiel au designer : en usant de la fiction, il lui permet de toujours se focaliser sur l’utilisateur et ses motivations, puisqu’un travail scénarisé impose de toujours penser les usages, de toujours penser un produit en action.

Avec les scénarios, les designers posent des questions similaires à celles qu’un auteur peut se poser avec une fiction : cette histoire est-elle crédible ? Plaît-elle ? Se projette-t-on aisément dans le scénario ? Plus encore, il pose des questions essentielles pour mieux cerner l’utilisateur, questions qui pourront trouver des réponses dans des sessions de tests par exemple : l’utilisateur trouve-t-il ce scénario pertinent ? Pourrait-il se trouver dans cette situation ? Comme pour les personas, la fiction permet au designer d’être paradoxalement beaucoup plus proche de la réalité et de se concentrer sur des contextes d’usages et des interactions concrètes et non des situations fantasmées.
Plusieurs autres exemples existent évidemment sur les emprunts du design à la fiction, mais les personas et les scénarios semblaient être les plus évidents, les plus pertinents mais également les plus représentatifs du processus d’UX design.
De manière plus générale, si l’on revient sur la définition de Victor Papanek, on comprend qu’accorder au design la faculté de façonner des outils, des environnements, des individus, c’est quasiment lui accorder des pouvoirs démiurgiques, ces mêmes pouvoirs de création d’univers qu’ont les écrivains sur leur fiction. On comprend donc pourquoi le design emprunte évidemment à la fiction pour comprendre, se projeter et anticiper des pratiques et des usages, et on devine également comment cette faculté du design à presque “incarner” une époque peut-être utilisée par la fiction : un design d’anticipation, un design futuriste, un design expérimental apportent immédiatement une atmosphère d’anticipation, une atmosphère futuriste, une atmosphère d’expérimentation. Le design, lui aussi, peut inspirer la fiction et lui apporter cette “expérience” dont il est la source.
Le design comme manifestation visuelle du futur
Le design est comme une porte d’entrée de la science-fiction. Cette dernière se représente facilement au travers de diverses interfaces spéculatives et futuristes, car l’anticipation est bien souvent marquée, au moins visuellement dans les films du genre, par un changement technologique, comme si c’était au travers de la technologie qu’était mesuré le temps.
Dans les films d’anticipation de manière générale, un changement d’époque est ainsi bien souvent marqué par un changement de paradigme, une évolution vers une nouvelle vision du monde façonnée par la technologie. Or, notre rapport à la technologie se fait au travers d’interfaces, que celles-ci soit très visibles comme dans les Iron Man de Jon Favreau ou plus effacées comme dans Her de Spike Jonze.
Prenons l’exemple de l’adaptation cinématographique de la nouvelle éponyme de Philip K. Dick Minority Report. Dans la nouvelle, les trois “precogs”, qui peuvent prédire des crimes une à deux semaines à l’avance (quelques heures dans le film, pour intensifier l’action), sont trois humains ayant des anomalies neurologiques sévères qui, après un entraînement spécial, parviennent à développer une capacité prédictive surnaturelle. Peu d’interventions technologiques ici, l’histoire est surtout une fable sur un système juridique prédictif, sur la culpabilité sans faute et sur les futures multiples (les rapports minoritaires), et pourrait se dérouler ici et maintenant. D’ailleurs dans la nouvelle publiée en 1956, Philip K. Dick, s’il parle tout de même de colonies dans l’espace, ne décrit pour les precogs que des machines “analytiques” et des cartes perforées délivrant les noms et les rapports majoritaires. L’adaptation cinématographique de Steven Spielberg en 2002 lui redonne une atmosphère futuriste en y ajoutant principalement des interfaces technologiques, à l’image de celle qui s’adresse directement à Anderton (Tom Cruise) dans le centre commercial, des interfaces neuronales qui projettent les vidéos des visions des precogs, ou surtout à celle, désormais bien connue, qu’utilise le même Anderton pour manipuler les visions enregistrées des precogs. Ici, le design des interfaces devient une porte d’entrée efficace dans la science-fiction : le spectateur comprend que c’est le futur, et s’y projette, grâce au design futuriste des interfaces du film.

Le design d’interface permet ainsi des sortes de manifestations visuelles du futur. C’est presque à la qualité de l’interface que l’on voit la crédibilité d’un film de science fiction (on considérera également, mais sans doute dans une moindre mesure, l’aspect disruptif de la technologie). Mais pour autant, tout ne semble pas permis et c’est bien sur les critères de cette “qualité de l’interface” qu’il faut nous attarder. Il semble en effet que l‘“expérience futuriste” véhiculée par l’interface d’un film de science fiction est prise comme dans un étau entre deux injonctions presque contradictoires : la surprise et l’attente.
Le design d’anticipation pour créer l’engouement et la surprise
D’un côté nous avons donc ce que l’on pourrait appeler le design d’anticipation, qui créé la surprise et l’engouement. Les publics sont de plus en plus familiarisés avec les technologies, qu’ils côtoient désormais quotidiennement. La science-fiction doit donc évidemment sans cesse se renouveler et montrer que les usages et les interactions vont également évoluer. Le changement technologique est aussi le changement des usages : c’est un changement concret, palpable pour l’utilisateur, et par conséquent plus crédible. Si l’utilisateur de demain utilise un ordinateur de la même manière que moi aujourd’hui, où est le changement ? où est l’évolution ? où est l’amélioration ?
Aussi, les designers se voient dans l’obligation de penser à des interfaces toujours plus originales, toujours plus complexes, mais surtout toujours plus simples et plus élégantes, pour impliquer l’utilisateur, le projeter et rendre l’interface crédible et engageante. L’interface gestuelle de Minority Report est un exemple d’expérimentation réussie puisqu’on en parle encore dix ans après.
Sur ce point du design d’anticipation, on pourra enfin noter que depuis quelques années existe une nouvelle tendance appellée “design fiction”, selon le terme du co-fondateur du laboratoire du futur proche Julian Bleecker et popularisée notamment par l’écrivain Bruce Sterling. Comme le précise Philippe Gargov sur son blog, et repris dans un article d’Internet Actu par Hubert Guillaud : “le « design fiction » décrit l’utilisation de procédés narratifs pour présenter de manière réaliste l’utilisation potentielle d’objets et de services futuristes, le plus souvent sous forme de courtes vidéos.”
On est sans doute plus proche d’une espèce de design exploratoire ici, mais on saisit surtout comment les procédés de la fiction, et notamment la fiction audiovisuelle, facilitent l’exploration des possibles ainsi que l’engagement et l’engouement des spectateurs.
Le design reflet d’un horizon d’attente
Nous avons donc d’un côté cette injonction à ce que la science-fiction soit “extra-ordinaire”, qu’elle soit spéculative et expérimentale, presque spectaculaire. Mais d’un autre côté, elle ne doit pas paraître trop lointaine, trop inaccessible pour autant : le spectateur de la fiction doit pouvoir se projeter, s’engager. Il y a ainsi, dans la conception d’interfaces “de qualité” et par conséquent dans la construction de la crédibilité de la fiction, une part de continuité qui se lie harmonieusement à une part de rupture.
On pourrait, pour qualifier cette continuité entre une expérience fictionnelle et le quotidien du public, reprendre la notion d‘“horizon d’attente” telle que l’a définie Hans-Robert Jauss pour la littérature fictionnelle.
Pour tenter de le dire simplement, l’horizon d’attente signifie qu’il y a pour chaque lecture des attendus, construits à la fois sur des attentes personnelles (chaque lecture se fait à une époque donnée, et chacun se fait sa propre expérience du monde) et sur des attentes communes influencées par la succession de tous les lecteurs précédents, quelque soit leur époque.
La réception d’une oeuvre évolue donc tout simplement et très logiquement en continuité avec son historicité, ainsi qu’avec les valeurs – sociales, esthétiques, morales – d’une époque donnée. Appliqué à notre sujet, cela signifie que si la perception du futur évolue constamment, elle se fonde pour autant sur des attentes précises que la science-fiction reflète en s’appuyant notamment sur le design d’interface. Ici encore, la fiction se fonde sur des techniques du design : la prise en compte de l’horizon d’attente, c’est la prise en compte des utilisateurs, des contenus et des contextes.
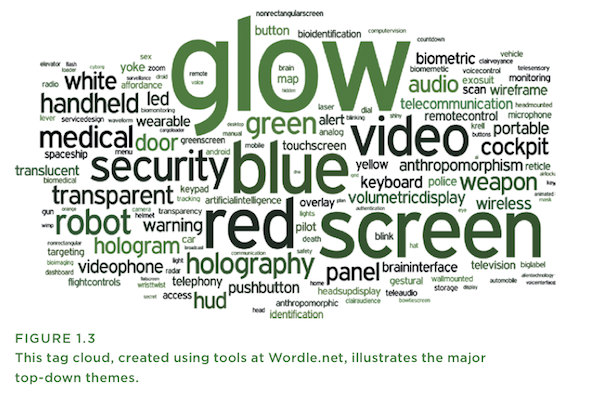
Dans leur ouvrage cité en introduction, Nathan Shedroff et Christopher Noessel proposent une étude de leur base de données dans laquelle ils ont réuni des informations sur de très nombreux films de science fiction. On constate notamment que certains thèmes sont très récurrents, alors qu’ils ne sont pas intrinsèquement liés à l’idée de fiction comme le peuvent l’être par exemple les robots ou les hologrammes.

Cette étude permet d’apporter des notions concrètes derrière l’horizon d’attente des films de science fiction. Le futur et la fiction, ce sont ainsi des interfaces lumineuses, des interfaces qui brillent et émettent de la lumière. Les couleurs qui prédominent sont des teintes de bleu, ou parfois de rouge, plus rarement du vert ou du blanc. Surtout, on voit que le deuxième thème le plus récurrent est celui de l’écran : le futur, comme nous en faisions l’hypothèse, se perçoit au travers d’interfaces visuelles, ces mêmes interfaces que des designers conçoivent.

Pour autant, si elle est intéressante pour comprendre comment le design peut alimenter la fiction, la notion d’horizon d’attente nous permet aussi de saisir où le design et la fiction se séparent. Nous le disions plus haut, l’horizon d’attente en fiction correspond plus ou moins à la prise en compte dans le processus d’UX design de ses 3 piliers. Mais leur portée n’est pas pour autant la même : cette considération des contenus, des contextes et des utilisateurs se traduit alors par deux notions différentes. Dans la fiction, l’horizon d’attente va venir définir la crédibilité d’une interface ; dans le design, il va venir définir son utilisabilité.
Fiction et design, fantaisie et réalisme
L‘“expérience” que visent design et fiction n’est effectivement pas la même : on pourrait les distinguer en “expérience utilisateur” et “expérience spectateur”. La première est plutôt active et se focalise sur l’usage, sur les mécanismes ; la seconde est plus contemplative, au sens où l’esprit s’y applique également (le spectateur conserve d’ailleurs sa liberté de regarder où il veut et reste libre de son interprétation ainsi que de se “projeter” en tant qu’utilisateur), et se concentre sans doute plus sur le visuel, notamment du fait des limites technologiques de la télévision et du cinéma.
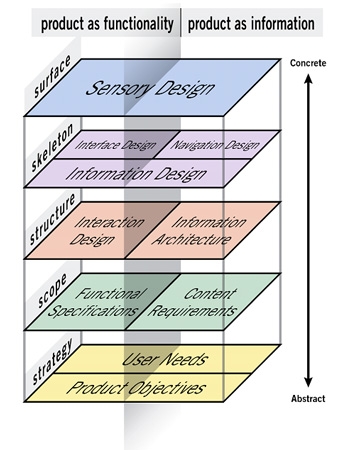
Dans un dernier article, je revenais d’ailleurs sur la nécessité d’aller au-delà du design visuel pour concevoir l’expérience utilisateur, et d’accorder l’importance qu’elles méritent aux “couches”, au sens où le designer Jesse James Garett l’entend, précédant la surface visuelle d’une interface. Lorsqu’il définit ces couches dans le second chapitre de son ouvrage, ce dernier nous interpelle par ailleurs sur la nature duale du web, qui se divise en fonctionnalités (comment l’utilisateur accomplit-il une tâche ?) et en informations (à quelles informations l’utilisateur a-t-il accès ?). Cette dualité à une influence sur chacune des couches du web, et donc sur chaque étape du processus de design.
Ces deux natures sont essentielles pour distinguer le design de la fiction.

Le design de la partie “informations” amène à poser des questions comme : l’interface propose-t-elle les bons contenus ? au bon moment ? dans une catégorisation pertinente ? Le design de la partie “fonctionnalités”, lui, amène à se poser d’autres questions : l’interface propose-t-elle des inputs et des outputs de manière pertinente ? la manière dont elle les présente est-elle satisfaisante aux vues du contexte d’utilisation ? Autant d’éléments critiques essentiels pour l’évaluation du design d’une interface, mais qui ne peuvent que difficilement être évalués pour une interface de fiction présentée seulement quelques minutes à l’écran : on pourra voir l’utilitité, certes, mais rarement l’utilisabilité. On ne pourra pas la confronter aux cas limites notamment. Dans son évocation, la fiction ne s’attarde pas sur les détails : elle ne vend pas un produit, elle crée un univers qui, pour sa crédibilité, n’a pas besoin d’être entièrement fonctionnel, mais doit uniquement en créer l’illusion.
Ainsi, d’un côté, le design, dans un processus UX notamment, doit s’occuper de problèmes concrets, il est plus pragmatique. Il traite avec des notions dont la fiction peut faire fi : les coûts, la maintenance, le back-office par des non-habitués par exemple. Il donne plus d’importance, comme nous avons pu le dire, à l’utilisabilité. D’un autre côté, la science fiction vise la fantaisie, le divertissement. Elle est dans la représentation, le spectacle, et perd bien souvent de vue cette utilisabilité.
Les défauts d’ergonomie de la fiction
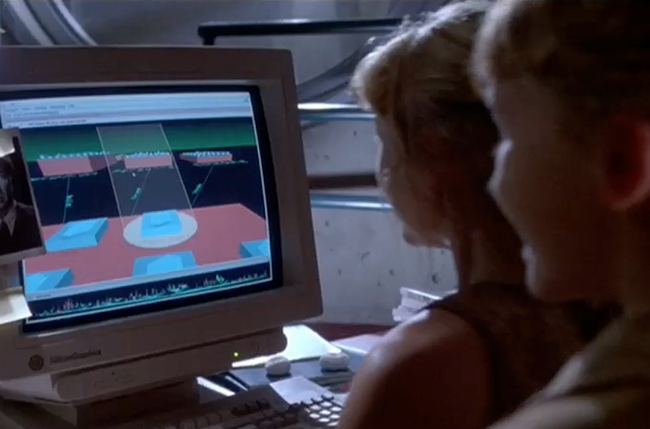
Si l’on reprend l’exemple de l’interface gestuelle de Minority Report, on peut se rendre compte de cette absence de prise en compte de l’architecture de l’information et du design d’interaction. On le voit notamment quand un collègue d’Anderton doit, dans l’urgence, lui transférer des informations depuis l’interface gestuelle. Alors que tout semble intuitif et interagir au simple mouvement, le personnage est obligé de passer, de manière assez ridicule, par l’intermédiaire d’une disquette géante pour transférer les informations depuis l’écran jusqu’à un autre écran située un mètre derrière lui. On comprendra cet amusant manque de cohérence et de pragmatisme par l’importance des temps de chargement et des transferts qui ajoutent toujours plus de suspens dans les scènes d’action.
De manière plus générale encore, l’interface gestuelle, bien qu’elle soit disruptive et belle à voir, manque cruellement d’ergonomie : Tom Cruise aurait d’ailleurs dû effectuer de nombreuses pauses pour se reposer lors de ces scènes précises, tellement la navigation avec ses mains et ses bras était éprouvante. Et comment l’interface réagirait-elle si je venais à me gratter la tête pendant une navigation ou si, comme dans le film de Spielberg, j’étais amené à serrer la main de quelqu’un pendant que j’utilise l’interface ?
Sur ce manque d’ergonomie des interfaces dans les films de science-fiction, les exemples abondent. Dans le premier Iron Man de Jon Favreau sorti en 2008, Tony Stark (Robert Downey Jr) survole de près la ville et une grande roue, et se met à tester les fonctionnalités de zoom de son armure. Ce zoom s’affiche alors sur toute l’étendue de son casque, l’empêchant de voir où il se dirige quand bien même il se déplace à grande vitesse. Dans le premier Jurassik Park, la fermeture des portes de sécurité passe par une interface graphique rudimentaire qu’aucun des personnages principaux ne semble pouvoir utiliser, quand bien même l’île est envahie de dinosaures.

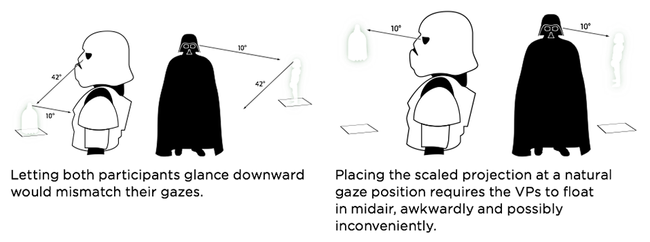
Un autre exemple amusant est analysé par Nathan Shedroff et Christopher Noessel dans leur ouvrage déjà cité et concerne les communications au travers d’hologrammes. Souvent dans les films de science-fiction, l’hologramme laisse apparaître une version miniaturisée et projetée à partir d’un socle horizontal d’un interlocuteur. Malgré cette miniaturisation, les deux interlocuteurs se parlent en se regardant dans les yeux comme s’ils étaient dans la même pièce. Or, comme le montrent les deux auteurs, cette situation est physiquement impossible à moins que la projection ne flotte dans l’air, ce qui n’est pas le cas avec les technologies utilisées, notamment dans Star Wars.


La communication par hologramme est certes futuriste et attractive, mais elle reste pour l’instant un vrai défi ergonomique. Des solutions sont cependant esquissées dans la série télévisée américaine Almost Human de J. H. Wyman, mais passent par l’abandon de la miniaturisation…
Le design au service de la fiction
Ces exemples suffisent à comprendre que le design d’interface permet, dans les films de science fiction, de créer de l’engouement, une atmosphère particulière, et participe de la tension et de l’ambiance de certaines scènes. Les interfaces ne font ici finalement que servir la narration.
Un film de dystopie pourra ainsi montrer des interfaces peu confortables pour illustrer le monde tout aussi peu confortable dans lequel évoluent les personnages. Dans Jurassik Park, l’interface technique difficile à prendre en main ajoute du drame et un nouveau rebondissement à un film qui voit ses protagonistes coincés et perdus sur une île, sans électricité et poursuivis par un T-Rex. L’interface de fermeture des portes de sécurité devient un élément à part entière de la narration servant le suspens du film.
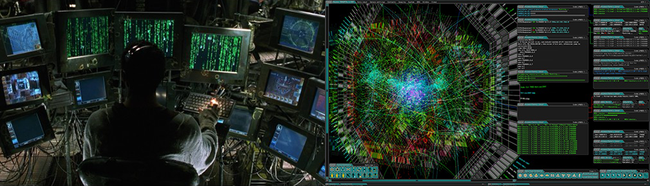
Dans Transcendance de Wally Pfister (2014), le cerveau de Will Caster (Johnny Depp) est transféré dans des ordinateurs dont les interfaces, loin d’être lisibles et ergonomiques, rendent visuellement compte des flux, permettant de comprendre le transfert, mais également de la complexité du processus. En l’occurrence, et c’est un procédé très utilisé en SF, ces interfaces complexes et peu lisibles, en lignes de code, permettent également de signifier que cette technologie géniale n’est pas accessible au grand public et qu’elle nécessite un niveau de connaissance expert en informatique. L’interface devient clairement un procédé narratif similaire à l’ellipse : pas besoin de perdre du temps à expliquer le système, l’interface montre au spectateur que de toute façon il n’y comprendrait rien. Mais c’est aussi et surtout un procédé ergonomique similaire à l’affordance : en représentant graphiquement des flux, l’interface suggère par elle-même qu’elle porte sur le tranfert des données du cerveau de Will Caster. On retrouve ce même type d’interface bien connu dans Matrix d’Andy et Lana Wachowski (1999) par exemple, où l’interface devient directement du code source (révélant sa complexité) se déplaçant verticalement (signifiant l’idée de flux).

Avec la fiction nous sommes donc dans l’évocation, dans la fantaisie. D’ailleurs, les interfaces de science-fiction sont rarement montrées plus de quelques secondes, et on comprend pourquoi c’est effectivement la surface visuelle qui est alors essentielle.
Mais pour autant, cela signifie également que les designers ont, pour les films de science-fiction, des contraintes différentes de celles du web par exemple. Le designer Chris Kieffer, qui a notamment travaillé sur des interfaces pour des films comme Man of Steel, Pacific Rim, Inception ou plus récemment Transcendance, le souligne particulièrement :
”Sometimes I will make it [the interface] as real as it gets, other times you have to change it to be what they want. For example, if you put in an incorrect password in your email it might say something along the line of… Incorrect Password, Try again, Invalid Password. But the director might want it to be a huge animated popup window that says “ACCESS DENIED” in red. Now we know that never happens, but they may be trying to get a story point across in a fraction of a second, so you have to compromise. Then there are times when they want the interfaces to be really dense and full of information, but mean absolutely nothing. So in that instance you can design something that looks great but doesn’t really mean anything. Then there’s the time part of that. You may not have weeks to make a realistic interface the way it should be. You may only get a couple of hours or days to make something.”
En réalité, il apparaît que la science fiction ne prévoit pas ni n’anticipe, elle propose. Elle pose des problèmes auxquels les designers ont ou auront à répondre. Et il y a des propositions de toute sorte :
- à long terme, comme les interfaces neuronales directes (une discipline scientifique qui existe déjà) ou les interfaces directement dans notre esprit (Matrix, Avatar, Inception, Tron, …),
- à court terme, à l’image des interfaces gestuelles (Minority Report, Iron Man, District 9, Johnny Mnemonic, …).
À ce titre, l’engouement pour l’interface de Minority Report est aujourd’hui un vrai challenge tellement elle paraît poser des problèmes d’ergonomie, alors qu’elle contribue à rendre populaire le développement de technologies bien réelles de contrôle gestuel, à l’image de la Kinect, du Leap-motion ou encore du Myo gesture control armband. Elle semble ainsi révéler un véritable désir, voire une réelle tendance vers les interfaces sans interface. Une situation qui n’est pas sans rappeler, non pas le futur, mais bien le passé, et le premier film de science fiction, Le voyage dans la Lune de Georges Méliès, dans lequel les interfaces, complètement absentes, laissaient place à la magie… Mais là on passe sur une notion autrement plus compliquée.
Pour approfondir sur les interfaces de sciences fiction :
- http://scifiinterfaces.wordpress.com/
- http://hudsandguis.com/
- http://www.noteloop.com/kit/fui/
- http://ui-from-scifi.tumblr.com/
Pour approfondir sur les designers d’interfaces de sciences fiction, on trouvera sur le site pushing-pixels.org :
- une interview avec Joseph Chan (Tron:Legacy, Oblivion)
- une interview avec John Koltai (Iron Man 2 et 3, The Avengers, Robocop)
- une interview avec Paul Beaudry (Avatar, The Hunger Game, Ender’s Game)
- une interview avec John Almeida (Minority Report, Iron Man 2, The Dark Knight Rises, Mission Impossible: Ghost Protocol, Star Trek Into Darkness)
- une interview avec Chris Kieffer (Man of Steel, Pacific Rim, Green Lantern, Inception, Transcendance ou encore Interstellar).