nov. 2013
« Partagez un coca avec votre anus » ou l’importance de la typographie
Le #fail m’avait échappé, je le découvre à la Blend Web Mix grâce à Aurelien Foutoyet : la dernière campagne (2013) de Coca Cola qui permet d’ajouter son prénom ou celui de ses amis sur une bouteille est originale mais malheureusement assez drôle malgré elle. Un choix typographique douteux laisse en effet lire « partagez un coca avec vos anus » plutôt qu’avec « vos amis ». L’expérience proposée est tout de suite moins funky, et permet d’ailleurs à Aurélien Foutoyet de nous rappeler dans une intervention magistrale la base de la base pour écrire sur le web : la lisibilité typographique. Petit retour synthétique sur son intervention, et sur l’optimisation du confort de lecture sur le web.
La lecture continue discontinue
On le pressentait un peu, Maryanne Wolf nous le confirmait en décembre dernier, « les caractéristiques cognitives de la lecture en ligne ne sont pas les mêmes que celle de la lecture profonde ». En bref on ne lit pas de la même manière sur un écran que sur du papier. Le numérique fragilise l’attention, qu’il rend moins profonde, moins soutenue, plus focalisée sur la vitesse de traitement et sur notre rapidité à scanner, cliquer, naviguer…
D’autant plus, souligne Aurelien Foutoyet, que la lecture sur écran est sujette à des contraintes fortes : l’hétérogénéité des supports, tantôt trop lumineux, tantôt pas assez contrastés, la fréquence des rafraichissement également, qui vient perturber notre lecture, mais aussi les reflets gênants ou encore la position du lecteur. Autant de petites choses qui viennent déranger notre « lecture continue » - celle de textes longs, par exemple des articles -, qu’il prend soin de bien distinguer de la lecture « sélective », de pages web par exemple, devant lesquelles l’oeil est constamment en situation de recherche.
Cependant, cette lecture continue n’est pas si continue que cela, et notre processus de lecture a son importance pour la typographie. L’oeil ne se déplace pas le long de la ligne de manière continue mais « par petits bonds », de point de fixation en point de fixation. En réalité l’oeil ne « voit » que s’il est immobile ; lorsqu’il est en mouvement il ne peut qu’enregistrer. L’acuité visuelle porte donc essentiellement sur 3 - 4 caractères, sur lesquels l’oeil s’arrête tous les 15 caractères environ. Tout l’art de la typographie est alors de rationaliser ces mouvements oculaires, en faisant en sorte d’optimiser le confort de lecture de l’oeil.
« Nous lisons par petits bonds »
Comment optimiser le confort de lecture ?
Aurelien Foutoyet nous apporte des recettes éprouvées et approuvées, aussi simples qu’efficaces pour la lecture sur écran :
- bien choisir ses caractères, c’est-à-dire la police, qu’il peut être également intéressant, d’un point de vue intellectuel, de sémantiser : les titres avec leur police, les paragraphes avec les leurs par exemple ;
- une taille de caractère correcte, au moins 14 pixels ;
- des bons interlignes rehaussés, vers 1.3 - 1.5 ;
- une longueur de ligne entre 50 et 75 caractères ;
- un choix graphique intelligent : par exemple un bon contraste entre le texte et le background, des espaces entre les paragraphes, un alignement logique, …
L’importance de la longueur de ligne nous ramène d’ailleurs à ce qu’il nous disait plus tôt sur notre lecture discontinue. Le temps que met l’oeil pour passer d’une fin de la ligne au début de la ligne suivant est un temps mort durant lequel le cerveau tente de comprendre ce qu’il vient d’emmagasiner sur la dernière ligne. Si la ligne est trop longue, les « données » (peut-on d’ailleurs parler d’information à ce moment là ?!) s’accumulent et perturbent la concentration : le lecteur se fatigue plus vite. Au contraire, si la ligne est trop courte, les yeux vont aller trop souvent à la ligne et se fatiguer plus rapidement, surtout sur des textes longs.
D’autres « leviers » pour optimiser le confort existent, mais relèvent plus de l’architecture de l’information et de l’UX design : la hiérarchisation des contenus, les repères visuels contrastés, la grille de mise en page… Je vous renvoie plutôt ici vers le très bon travail de Jiminy Panoz sur l’ebook design.
Mais comment choisir sa typographie ?
Excellente question. Et c’est toujours le même Aurelien Foutoyet qui nous apporte les réponses pour qu’on ait l’air moins con quand on met du Comic Sans partout de manière inappropriée. Il existe donc 4 critères pour bien choisir sa police d’écriture : l’hauteur d’oeil, l’ouverture du tracé, le contraste et la spécificité des tracés.
L’hauteur d’oeil (ou « hauteur d’x ») correspondant à la hauteur d’une minuscule. Les typographes parleront plutôt d’espacement entre le jambage (en bas) et la hampe (en haut). La hauteur d’oeil est inévitablement rapportée à la largeur de la lettre, impliquant qu’à largeur équivalente, certaines polices paraissent plus tassées que d’autres. Et sont alors moins visibles.
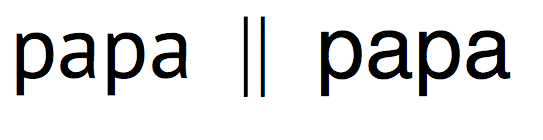
L’ouverture du tracé désigne la taille des ouvertures dans les caractères et a son importance notamment du fait de la résolution de l’écran. Si celle-ci est trop basse, les petites ouvertures de tracé ne se verront pas et les caractères seront moins lisibles. Sur l’exemple ci-dessous, le a du PT Sans (à gauche) est beaucoup plus ouvert que celui de Helvetica (à droite), et plus lisible.
Le contraste représente la différence entre le tracé fin et le tracé épais d’un même caractère.
La spécificité des tracés désigne enfin la différenciation entre des caractères assez similaires. Pour certaines polices, le 1 le l et le L se confondent par exemple. Aurelien Foutoyet nous rappelle d’ailleurs que sur le web on lit le mieux ce qu’on lit le plus. Les habitudes des lecteurs sont importantes et facilitent la reconnaissance de certains mots. D’autant plus que, comme nous l’avons compris, l’oeil survole les mots plus qu’il ne les lit. Dans un environnement connu, les caractères peuvent se confondre sans trop perturber la lecture du texte. Mais dans un contexte plus limité, pour une expression par exemple, un titre ou un nom de marque, la lisibilité devient cruciale. Par exemple ici, Gill Sans à gauche ne fait pas la différence que Verdana fait à droite.
Jeu de mots, Jeux de typo
La présentation était très riche en contenus et en exemples et je vous invite à la visionner dans son intégralité si le sujet vous intéresse. Aurelien Foutoyet a pu par la suite insister sur l’importance du hinking, c’est-à-dire ajuster la grille du caractère sur la grille des pixels de l’écran. Une résolution trop faible implique en effet que la grosseur des pixels définisse correctement la finesse de la police. Le hinting désigne à indiquer la meilleure manière de placer les pixels en fonction de points (hints) sur chaque caractère. Il a pu aborder également la notion de kerning, ou « crénage », c’est-à-dire l’optimisation de l’espace entre les lettres, afin d’éviter les trous dans les mots selon les caractères qui se suivent.
Pesant les pour et contre des websafes (polices installées directement sur la machine, gratuites, mais avec un choix restreint parmi des polices trop connus comme Arial, Verdana, …) et des webfonts (appelés depuis un serveur distant, avec d’innombrables choix), Aurélien Foutoyet nous a rappelé qu’une dernière dimension était à retenir afin d’optimiser sa typographie : l’hétérogénéité des rendus. En effet, le problème des websafes surtout est qu’elles ont un rendu assez différent en fonction des systèmes d’exploitation (quand elles existent sur les deux), mais aussi des version du système, mais aussi et surtout des navigateurs, ou encore des versions de ces navigateurs… Chaque système d’exploitation a en effet un système de lissage différent (par exemple coretext pour Apple et directwrite pour Microsoft notamment), tout comme les navigateurs (par exemples webkit pour Chrome et Safari, gecko pour Firefox et Trident pour IE).
Bref, pour les perfectionnistes c’est une vraie pagaille, d’où l’importance d’au moins tester chacune de ses typo sur différents systèmes. Aurélien Foutoyet a ainsi pu conclure sa magnifique keynote par la présentation d’un panel d’outils performants pour ces tests, mais pour la plupart malheureusement payants.
Maintenant que l’on a compris le b.a.ba de l’optimisation du confort pour la lecture sur écran, il n’y a plus de raison de proposer des expériences utilisateurs désastreuses. Il ne nous reste plus qu’à trouver des belles typo et à remercier Aurélien pour ses belles diapos.
Si le coeur vous en dit, on peut également lire cet article sur Christian Boer qui a proposé en 2011 une typo favorisant l’exercice de la lecture pour les dyslexiques - un bel exemple concret de ce que l’on vient de voir - , ou encore cet article admirable de Jan Constantin de Smashing Magazine de mai dernier qui reprend une étude menée sur les pratiques typographiques en 2009, trois ans après, et qui nous explique les typo les plus utilisées, les bonnes pratiques et la prise en compte de la performance, bref de quoi approfondir un sujet essentiel du design et de l’architecture de l’information.